Quickstart
Add Copilot to your project
- Download the
<Copilot>component. - Unzip and copy the folder
ui-components/Copilotinto your project (eg, tosrc/components). - Install the dependencies:npm i @copilotjs/react @heroicons/react clsx react-markdown react-textarea-autosize remark-gfmnpm i -D @tailwindcss/typography @tailwindcss/forms
- Edit your CSS file to use the
typographyandformsplugins:/* CSS */@import 'tailwindcss';@plugin "@tailwindcss/typography";@plugin "@tailwindcss/forms";/* ... */ - Use
<CopilotProvider>and<Copilot>in your project:// Example.jsximport { CopilotProvider } from '@copilotjs/react'import { Copilot } from '@/components/Copilot' // The folder where you placed Copilot.export default function Example() {return (<CopilotProvidercopilotId="your-copilot-id"userId="u"companyId="c"><Copilot className="h-[600px] w-[400px]" /></CopilotProvider>)}
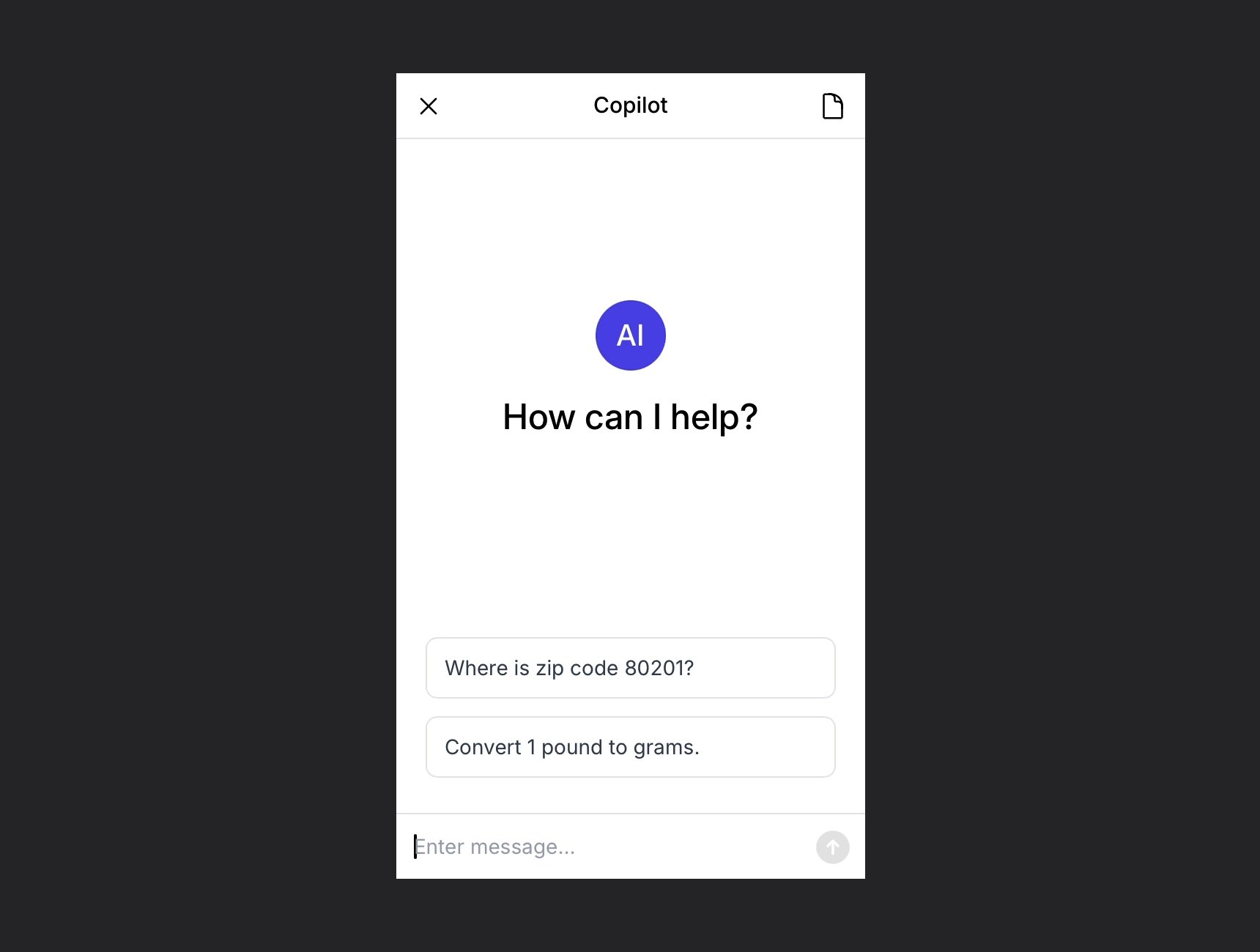
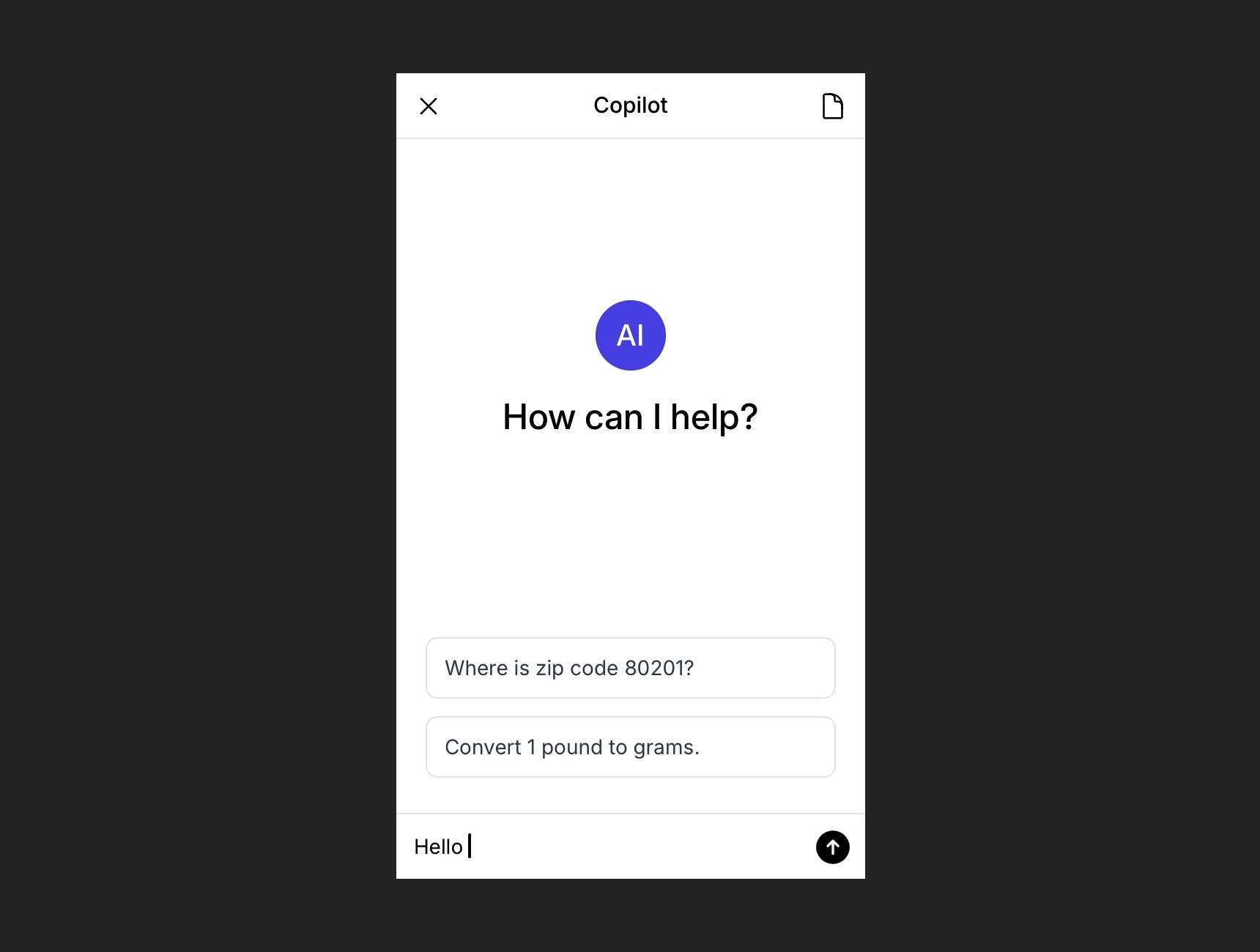
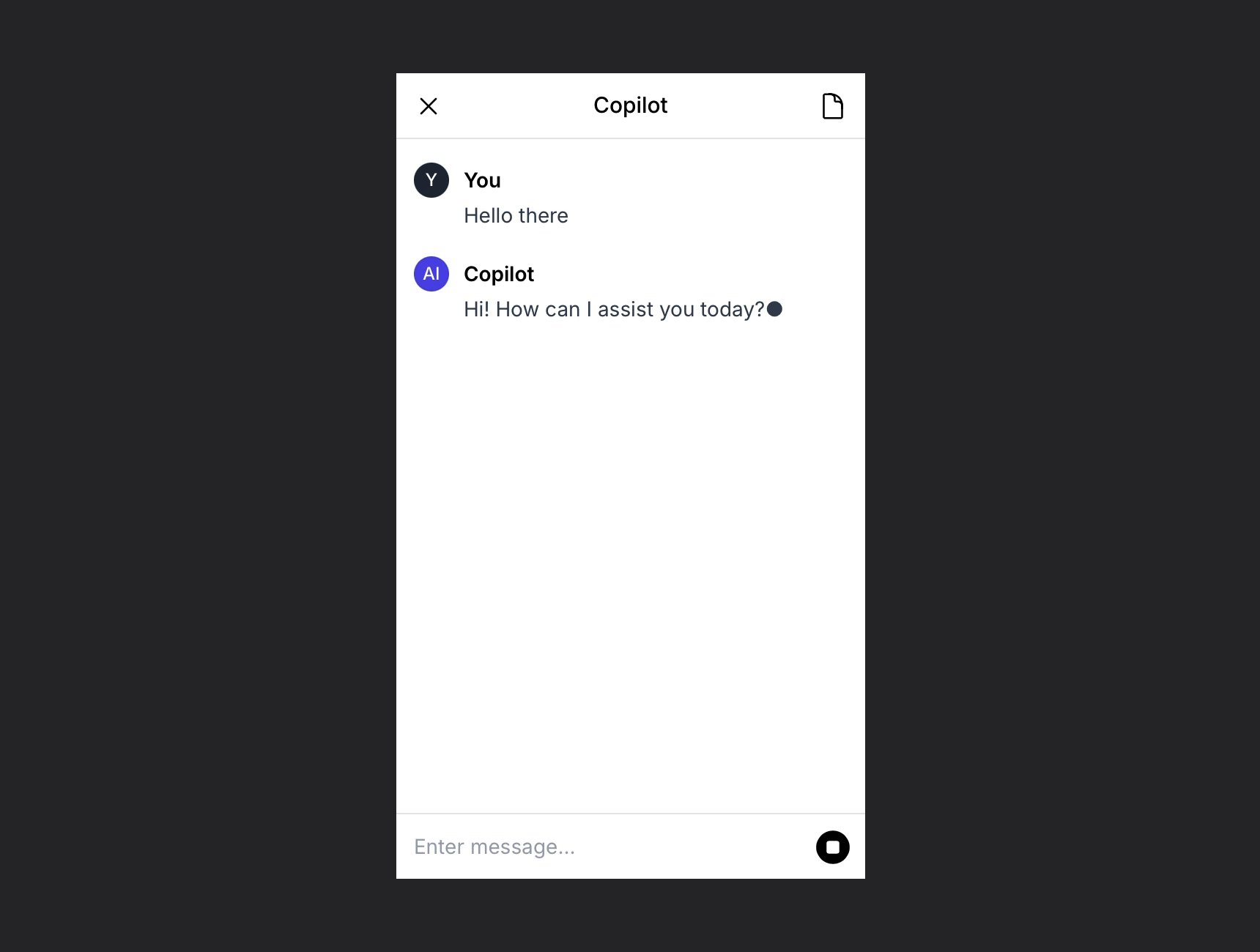
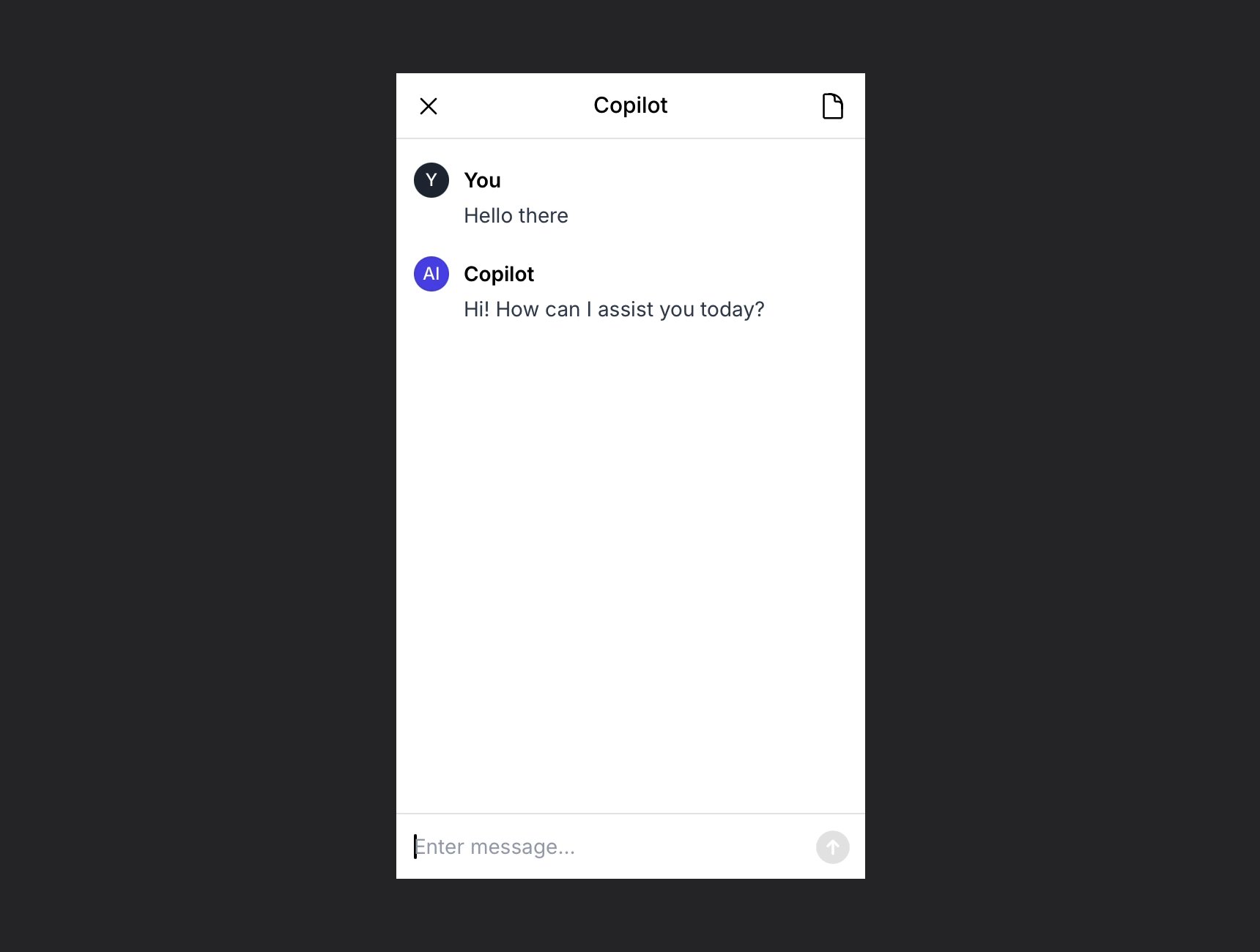
The result is: