Techniques
Knowledge
A key capability of Copilot.js is to discuss your product capabilities and documentation with the user. For example, the user can ask:
- "Is there a shortcut to create new file?"
- "Where do I enable two-factor auth?"
- "What pricing plans are there?"
The principle
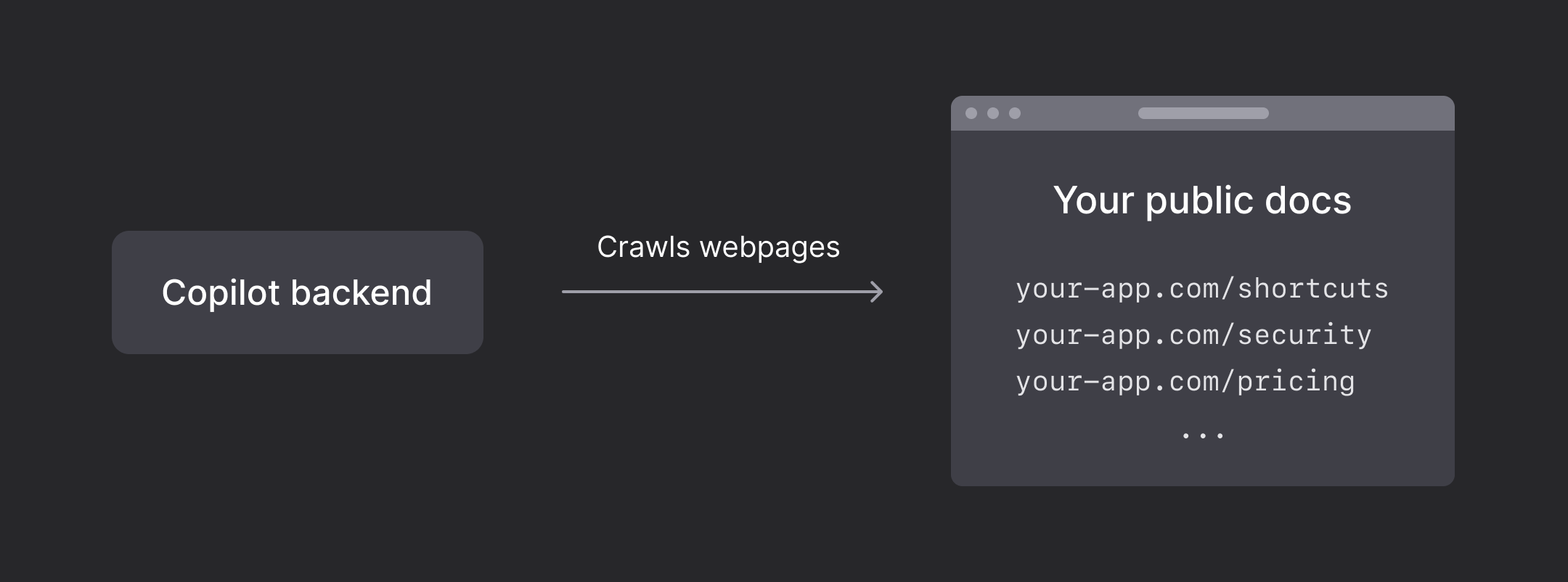
We augment the base knowledge of the copilot by crawling your public docs, and adding them to a vector store. When the user submits a prompt, the crawled pages are included via RAG.

Enabling knowledge
-
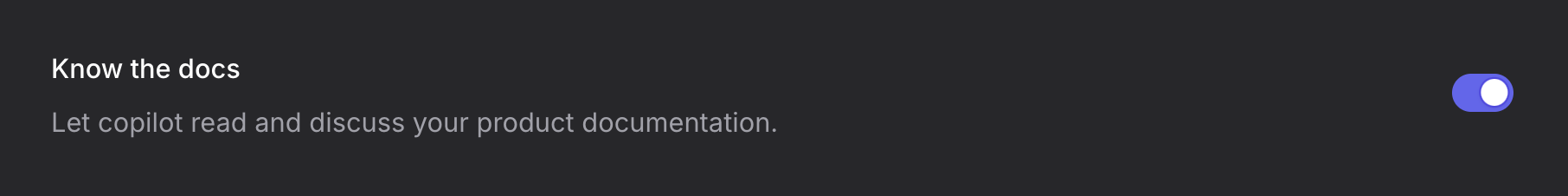
In Dashboard > Copilots, click on a copilot, and enable the "know the docs" feature:

-
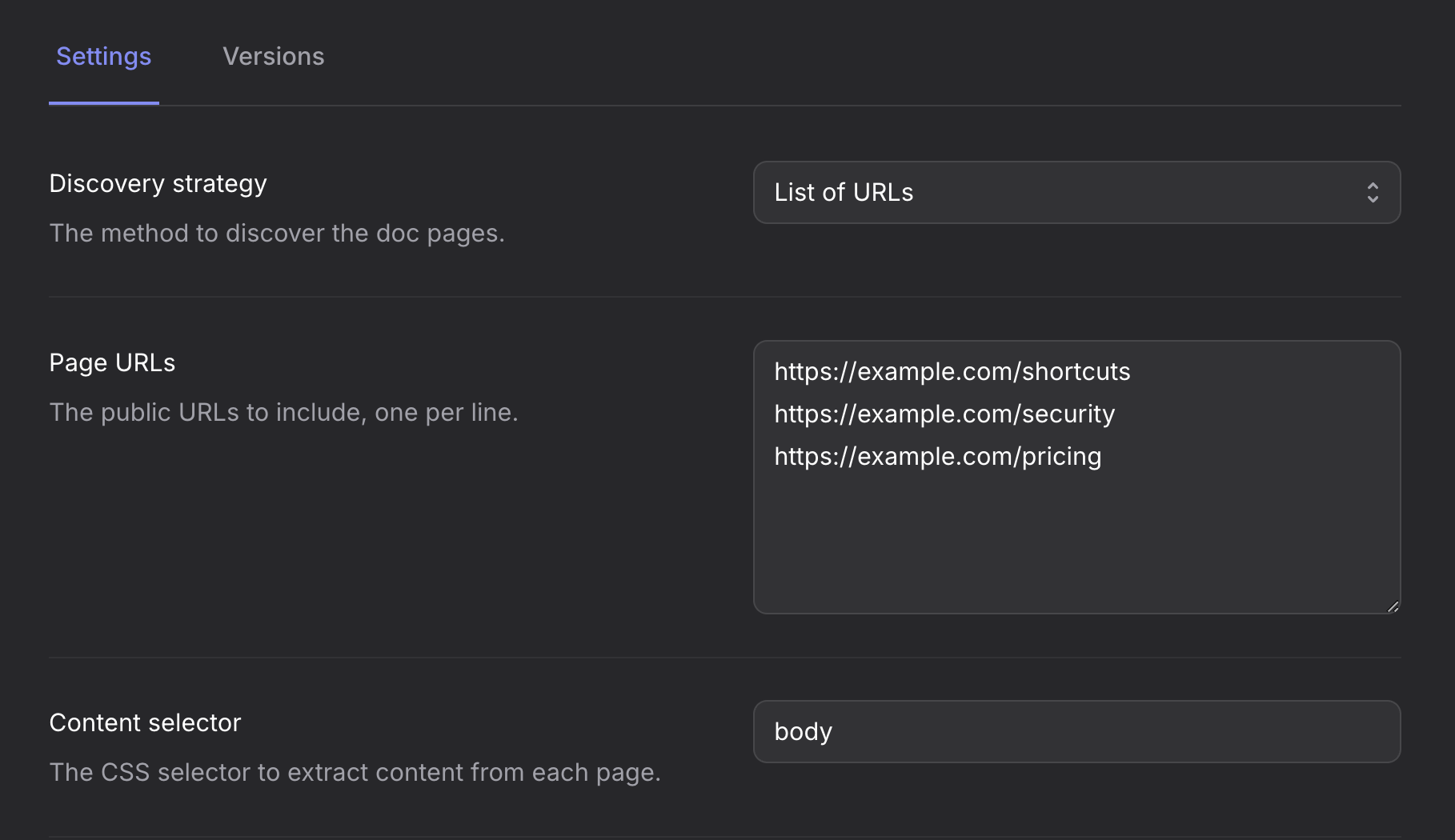
Under Settings, specify which public webpages will be added to the knowledge base of the copilot:

-
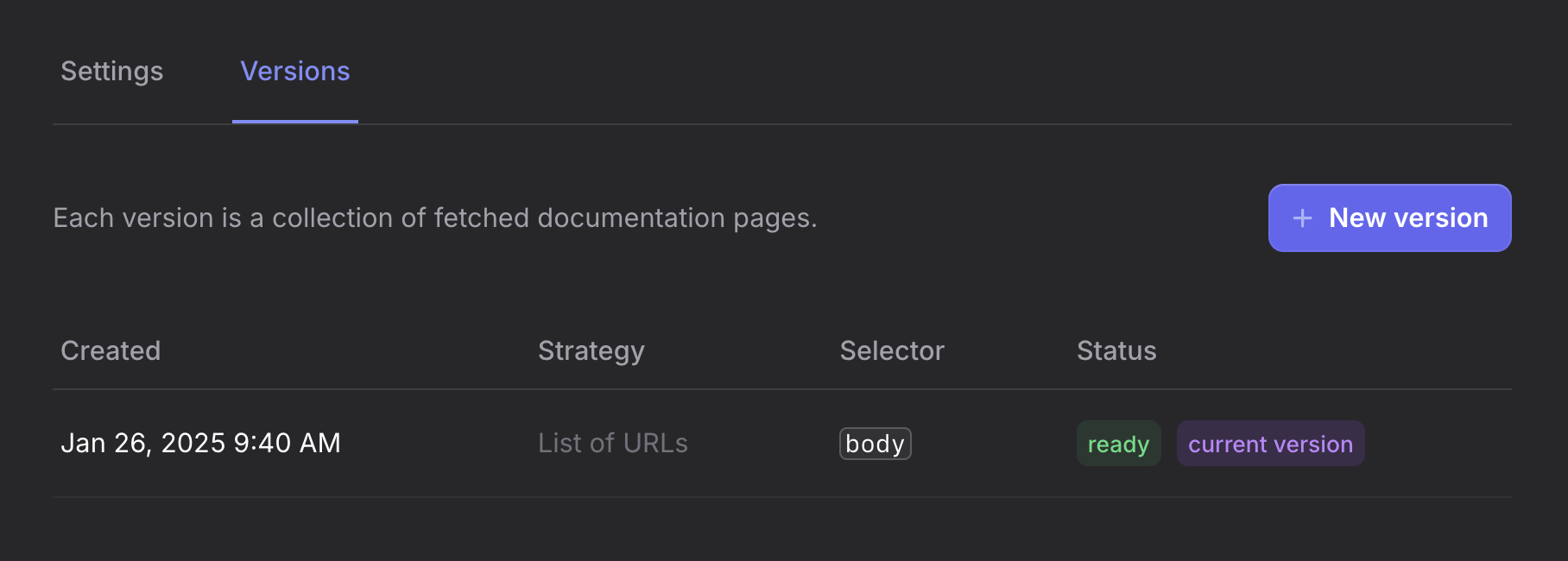
Under Versions, click on New version to fetch the webpages and make them active.

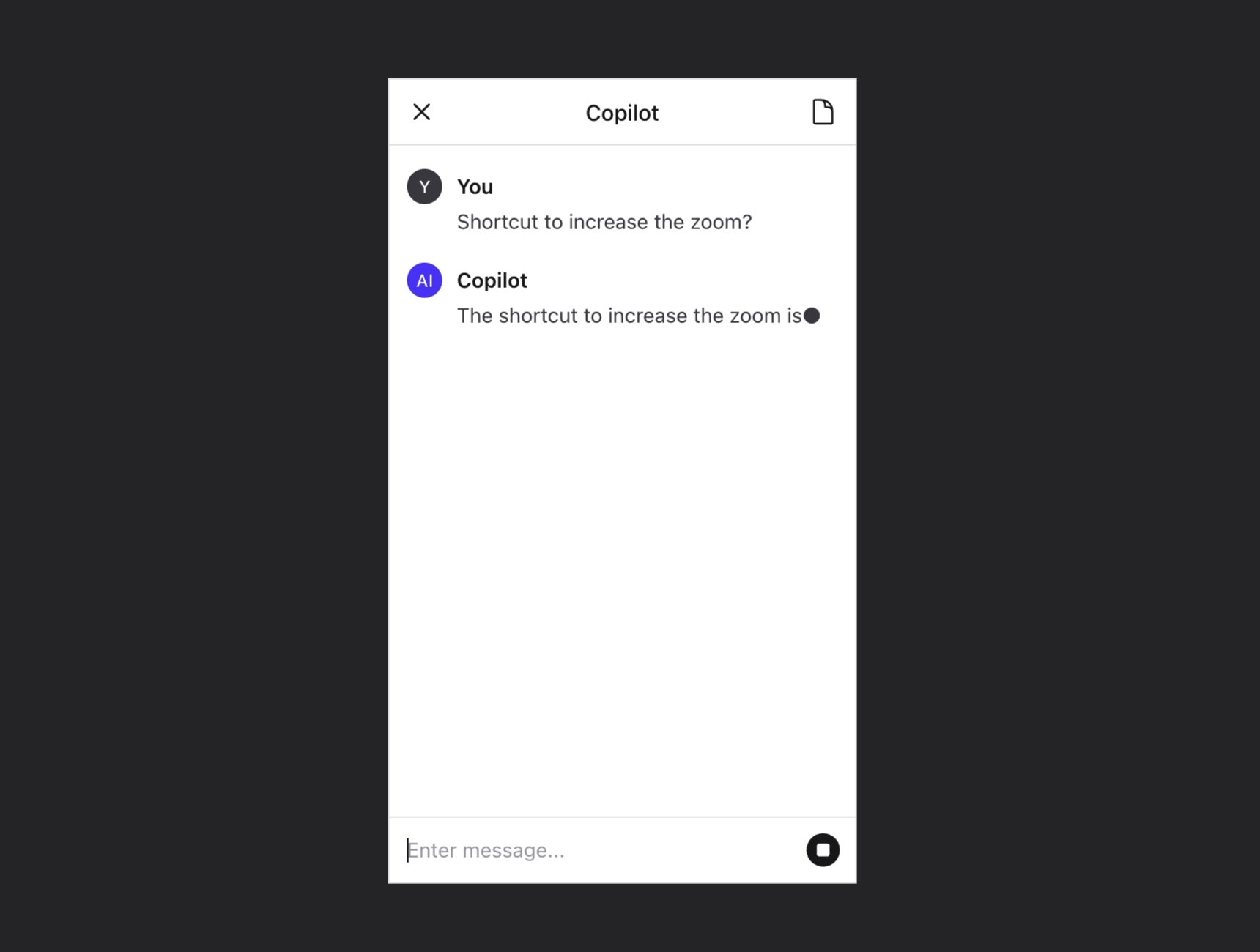
Now, the copilot knows about the webpages you specified:

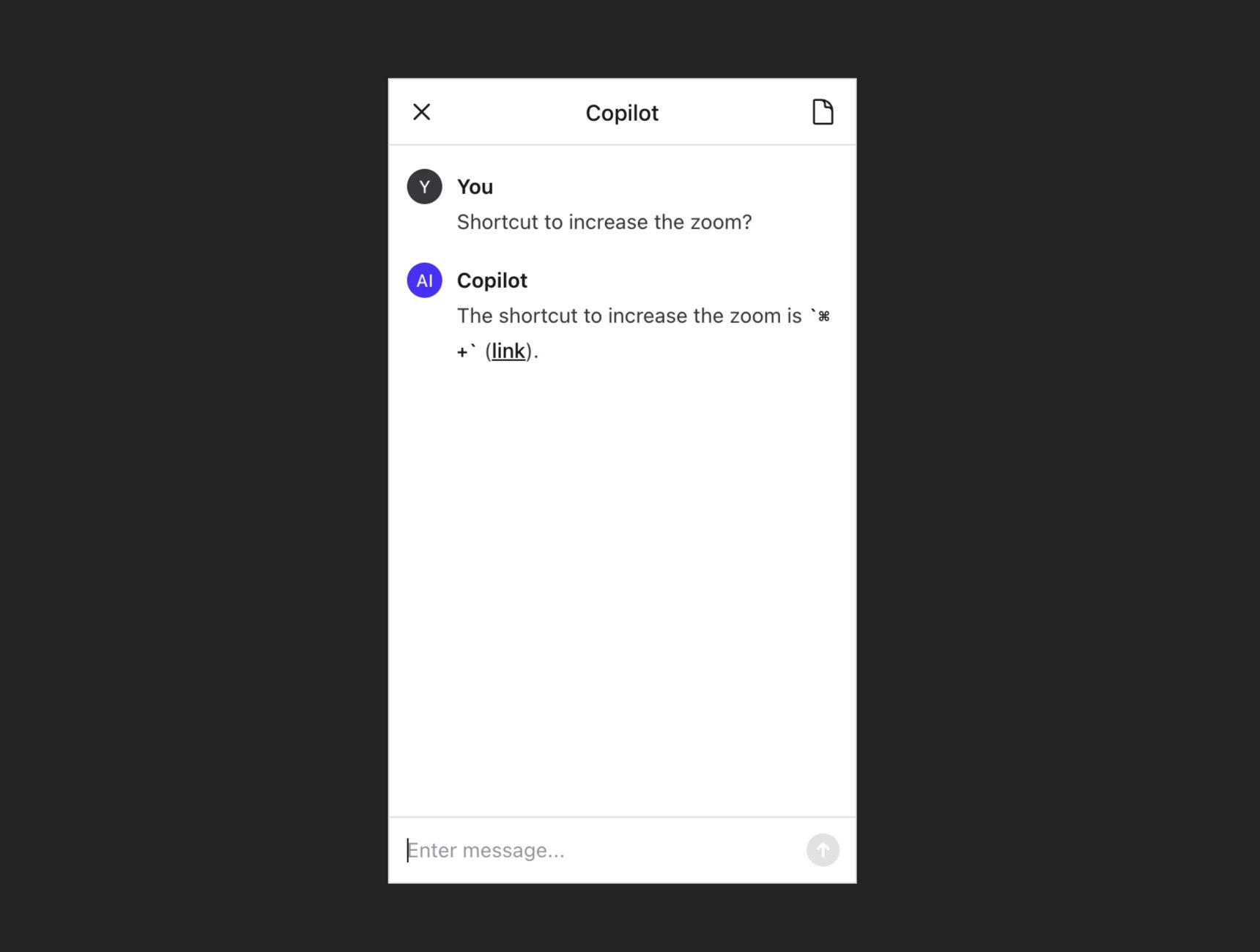
Customizing citations
When using the knowledge feature, the messages may include citations to the original documents. In the previous example:
The shortcut to increase the zoom is `⌘ +` ([link](https://example.com/shortcuts)).
To customize the citation format, you can supply your own annotationMap prop to <CopilotProvider>. This function receives an annotation object, such as
{
"type": "file_citation",
"text": "【4:0†source】",
"startIndex": 25,
"endIndex": 37,
"fileCitation": {
"fileId": "file-AGXxGB7nDbntKzrntyNMMn",
"page": {
"id": "3fd7245f-dc27-4f59-aff8-1b7a25228a7c",
"url": "https://example.com/shortcuts"
}
}
}
and returns a string to represent this citation in the assistant message, such as
([link](https://example.com/shortcuts))
The default annotationMap function is:
(annotation) => ` ([link](${annotation.fileCitation.page.url}))`