Intro
How it works
Copilot.js is a frontend framework to build product copilots. It accelerates development, by providing the following functionality out of the box:
| Part | Functionality |
|---|---|
<Copilot> | A chat UI, pre-styled with Tailwind CSS. You download it and copy into your project, for maximum control over its appearance. |
<CopilotProvider> | Manages backend communication, state machine, and message queues. Exposes high-level primitives such as messages, threads, and status. Implements a lightweight sandbox to safely invoke the actions exposed by your frontend app. |
| Copilot backend | Integrates with multiple AI providers. Crawls your public docs, to augment the copilot's knowledge. |
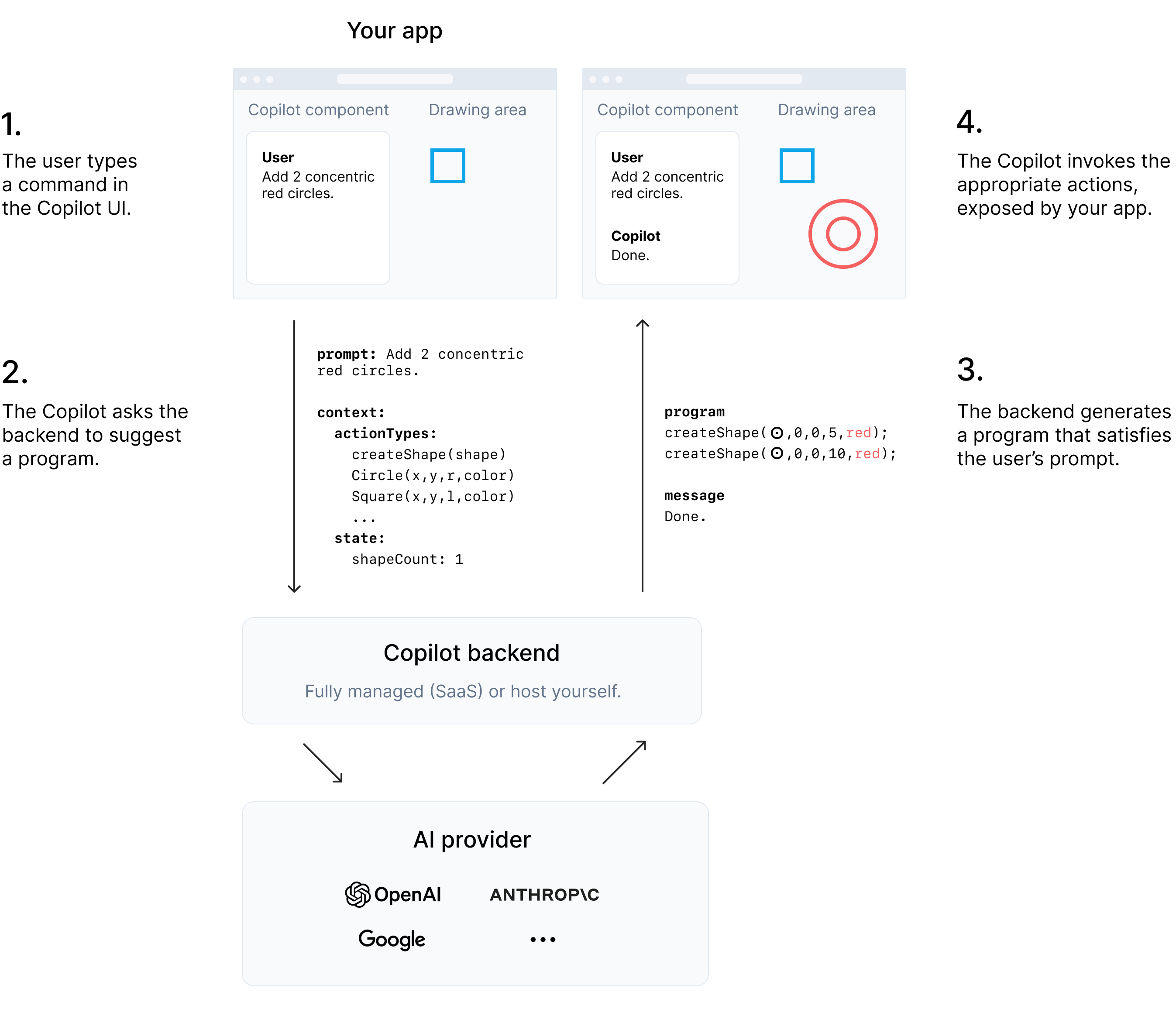
Architecture
Let's illustrate the interaction between parts, using an example drawing app: